| 同一フォルダ内の指定 |
|---|

| 階層の違うファイルにリンクさせるぞ!! |
|---|
あるページ(ファイル)から他のページ(ファイル)にジャンプさせたい。 そのとき、ちょっと悩むのが、階層の違うファイルへのジャンプ指定です。 ここでは好きなページへジャンプさせる指定をお話します。
ところで、リンクを張るタグはこうでしたね。
<a href="リンクさせるファイル名">ここがボタンになる</a>
指定するファイルは上記の赤い文字の部分でしたね。それでは階層の違うファイルの場合を 詳しくお話しましょう。
| 同一フォルダ内の指定 |
|---|

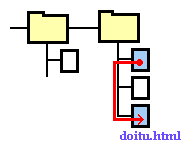
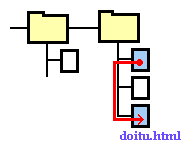
確認の意味で、基本からもう一度。同一フォルダ内の上記「doitu.html」ファイルの指定はこうです。
もちろんこの場合はただ単にファイル名を書けばOKです。
| 上層フォルダ内のファイル指定 |
|---|

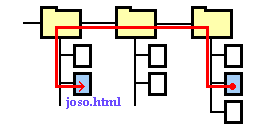
上層フォルダ内にある「joso.html」ファイルを指定する場合はこうです。
一階層上は「../」で表し、ファイル名の前につけます。 上図のファイルは2階層上のフォルダ内にあるので「../../」をファイル名の前につけることになります。
| 下層フォルダ内のファイル指定 |
|---|

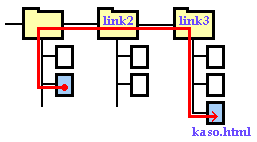
2つ下の階層にあるフォルダ内の「kaso.html」ファイルを指定する場合はこうです。
下の階層のフォルダ内にあるファイルの指定は、指定するファイル名の前にそのファイルが入っている「フォルダ名/」を つけることになります。リンクもとから見て一階層下のフォルダ内ファイルであれば「フォルダ名/ファイル名」。 上図のように、二階層下のフォルダ内ファイルであれば「フォルダ名/フォルダ名/ファイル名」となります。
| 同層フォルダ内のファイル指定 |
|---|

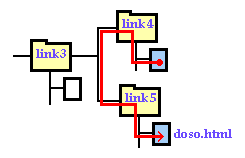
同層にあるフォルダ内の「doso.html」ファイルを指定する場合はこうです。
同層というのは違うフォルダではあるが、階層的には同じだということです。上図をご覧下さい。 そのファイルを指定するには一度上の階層に戻って、あらためて下に下がることになります。 つまり、説明済みの、上層フォルダ内ファイルの指定と下層フォルダ内ファイルの指定の組み合わせになるのです。
