
(mapmap.gif)
| クリッカブルマップを作りたい!! |
|---|
1枚の絵からいろんなとこへリンク。それがクリッカブルマップです。
なんか難しそう。いやいや、ここもゆっくり進めていきますので大丈夫
です。まず下の絵のそれぞれの部分をクリックしてみて下さい。クリッ
カッブルマップというのがよく分かると思います。

(mapmap.gif)
ちゃんと「map1.HTML」「map2.html」「map3.html」に
飛んだはずです。こんなこと出来たらいいなぁ、とお考えのあなた。そんなあなたの
ために、それでは説明のはじまり、はじまり。
| 用意するもの |
|---|
<1> 絵をクリッカブルマップにするためのソフト
ダウンロードしたmapeditをエクスプローラの画面上でダブルクリックして下さい。
「OK」−「はい」−「はい」と進んでいくとmapeditを使える状態になります。
mapeditはいったん閉じておいてください。
| では まいります |
|---|
<1> クリッカブルマップにしたい絵を用意します。ここでは上図の
「mapmap.gif」を例にとり話をすすめていきます。
実際には、あなたのお好きな絵を「mapmap.gif」に当てはめて下さい。
<2> <1>の絵を含んだ、基本ページ(HTMLファイル)をこれから作ります。
基本ページとはクリッカブルマップにしたい絵だけのページです。のち程
このページが重要になります。なんで?とか考えず、まずは作りましょう。
基本ページのソース(新しいブラウザが開きます)
(ソースの「img src="mapmap.gif"」の部分はあなたがマップにしたい
絵の名前に変えてください。それ以外はソースと全く同じHTMLファイルを
作っておいて下さい。ファイル名はお好きな名前で保存して下さい)
<3> いよいよmapeditの登場です。タスクバーかエクスプローラから
mapeditを起動させて下さい。
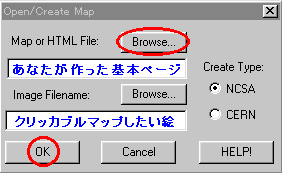
<4> 「Browse」ボタンであなたが作った基本ページを選択し「開く」ボタンを押すと
ボックスが出てきます。絵のファイル名が書かれていますのでそれを反転させ
「OK」を押して下さい。自動的に下の窓に絵のファイル名が入ります。「OK」
を押して下さい。

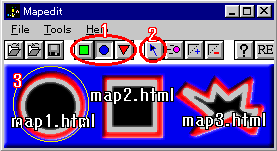
<5> 下図の画面になります。下図「1」は絵の一部分を囲み、リンクさせる
部分を作るボタンです。□のボタンは範囲を四角で指定します。○のボ
タンは範囲をまるで指定します。▽のボタンは範囲を多角形で指定します。

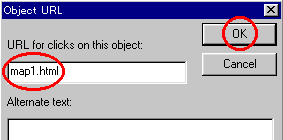
<6> 上図「3」は○のボタンを使った例です。リンクさせたい部分を囲みます。
範囲の最終決定は右クリックで行います。すると下図ボックスが出ます。
囲んだ部分を押した時に、どのページ(ファイル)にリンクさせるかを入力
します。リンクさせたいお好きなファイル名を記入して下さい。ここでは、
例として「map1.html」としておきます。「OK」を押します。

<7> <6>の作業を繰り返し、絵の囲んだ部分に対応した、それぞれの
リンク先を作ります。<6>で「まるの図」はすでにリンク先を
作りましたので、ここでは残りの「四角の図」と「星?の図」を
囲み、それぞれのリンク先を「map2.html」「map3.html」として
話をすすめます。
<8> ちなみに2つ上の図の「2」の矢印ボタンは一度確定させた囲み部分を
取り消す時のボタンです。
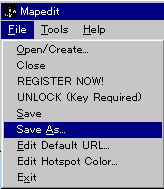
<9> すべて入力し終わったら「File」−「Save as」で保存します。保存ボックスの
「Save As Format」は「Client Side Map(HTML)」をチェックして下さい。
「OK」を押すと保存されます。

<10> ここまでの作業ひとまずおつかれさまです。ところで<2>のところで
ふれた基本ページのソースがありましたね。これがなんとこの時点で
勝手にこのように書き足されているんです。<9>までの作業で自動的に
基本ページが変更されたのです。
そうなんです。この時点で基本ページはもうすでにクリッカブルマップ
になっているんです。ためしてみて下さい。
| いよいよ 大詰め だぁ |
|---|
最後はとても簡単です。
クリッカブルマップを貼付けたいHTMLファイルに、変更された基本ページのソースの
から
</map>
までの部分を貼付ければOK!!
ふぅーっ おつかれさまでした。
